What is a Data Table?
Excel and CSV-like packages deal with data, lots of rows and columns. The way RPA products solve this is with a Data Table object that comes from the underlying language they use. So the data table concept comes from the language that the RPA tool is built on and the language provides the tools to interact with the object like adding, and removing rows and columns.
Robomotion takes a simpler approach. The data table is just a simple JSON object.
Columns and Rows
Robomotion uses a simple JSON object instead of a heavy Data Table object managed by the robot.
Here is how this JSON object looks like;
msg.table = {
"columns": ["name", "age", "location"],
"rows": [
{"name":"John", "age":54, "location": "Boston"},
{"name":"Jane", "age":47, "location": "London"}
]
}
columns is a Javascript array of strings, rows is an array of objects. Every row object holds a key-value pair for every column's value.
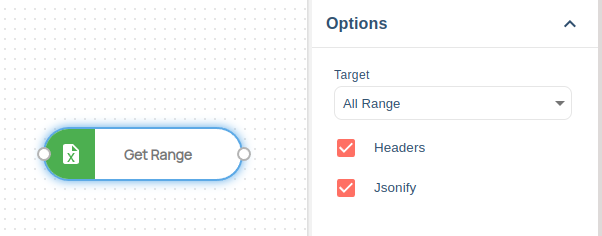
Headers and Jsonify
When you use an Excel Get Range node and read an Excel file, the node will output this type of structure.
The column names come from the first line of an Excel file and it is optional.

If you do not select Headers the columns will be named like below;
msg.table = {
"columns": ["A", "B", "C"],
"rows": [
{"A":"John", "B":54, "C": "Boston"},
{"A":"Jane", "B":47, "C": "London"},
]
}
If you select Headers and not Jsonify the column names will be the same as the Excel file. So if it has spaces and uppercase characters, these will not change. But if you select the Jsonify option then the column name first will be converted to lowercase and the space between the words will be replaced with an underscore.
Price Range -> price_range
Adding a New Row
Because it is a JSON object, the only way to manage this data is with a Function node and Javascript.
So if you have a table like the above and you need to add a new row, you first need to create a row object as below.
var my_row = {"name":"Tom", "age":28, "location":"Chicago"}
Now you need to add this row to the table's row array as below;
msg.table.rows.push(my_row)
The result JSON object should look like below;
{
"columns": ["name", "age", "location"],
"rows": [
{"name":"John", "age":54, "location": "Boston"},
{"name":"Jane", "age":47, "location": "London"},
{"name":"Tom", "age":28, "location":"Chicago"}
]
}