How To Using DOM Parser Package?
In this case, we will examine a practical example demonstrating the use of DOM Parser package in Robomotion. By the end of this guide, you will have a clear understanding of how to use the capabilities of this node to optimize communication workflows and increase productivity within your team.
How to Setup?
To begin, Login to your Robomotion workspace. If you haven't registered yet, you can create your workspace from the provided link. First, ensure that the "DOM Parser" package is installed for this workflow. Once the package is installed, you can proceed with the workflow, leveraging its functionalities for your tasks.
About the DOM Parser Package
You can parse XML or HTML source code from a string into a DOM Document using the DOM Parser package. The DOM Parser package includes nodes such as Find Element, Find All Elements, Get Value, Extract Text, and many more.
Exploring DOM Parser Package: Navigating Package, Installing, and Understanding Flow Steps:
- Go to your workspace.
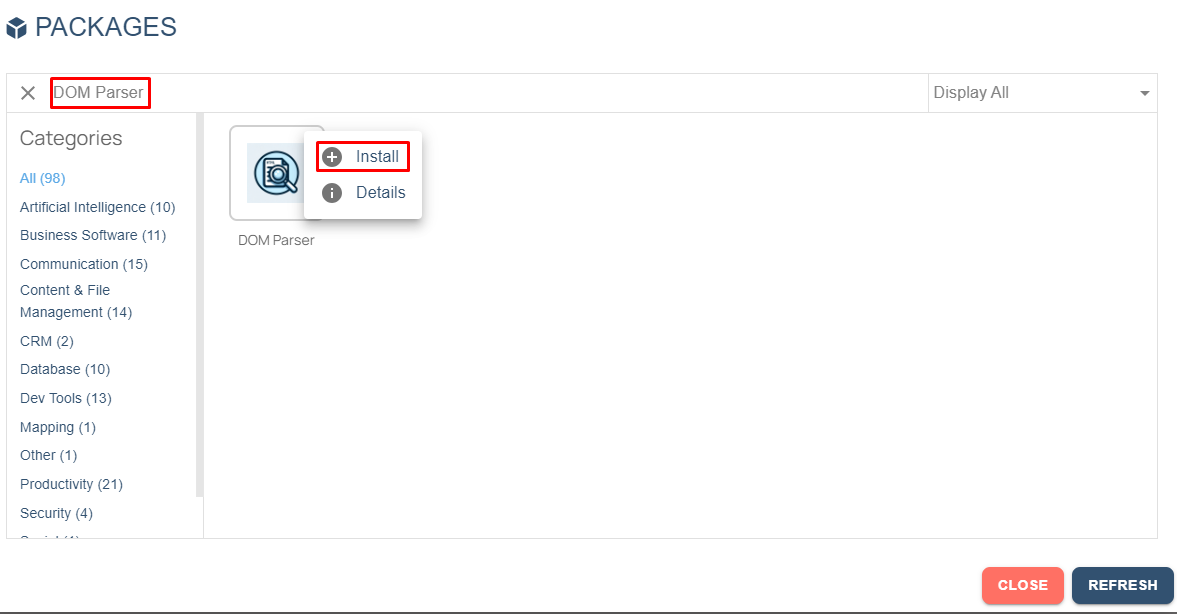
- Click on the cube icon to access the packages page.
![]()
- Enter "DOM Parser" in the search field and install the package by right-clicking on it.

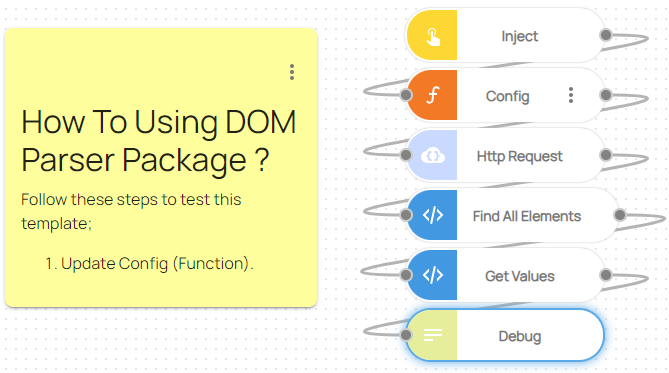
- The “Inject” node is used to initialize the flow.
- The function node named "Config" includes JavaScript code to define variables.
- Function node named “Config” Code-Block:
msg.link = "https://docs.robomotion.io/tutorials/"; //[Required] Type the link you want to go to.
msg.css_selector = "[class='theme-doc-sidebar-item-link theme-doc-sidebar-item-link-level-2 menu__list-item']"; //[Required] Write Css Selector for the section you want to take on the page.
msg.tag = "a"; //[Required] Write the tag of the selector you get.
return msg;
- When you run the flow, you will see your result in the "Output" section. In this example, the categories are listed.

Here you can access the complete flow by clicking on the following link: https://casestudies.robomotion.io/designer/shared/7N9h21HSuuvQFzgBgpSmfH
