Variables
Learn how to use variables inside the flow
Every trigger node (ex: Inject, Catch or Http In) injects a new message object with a unique id into the flow. This message object is passed through the nodes and nodes update this object with data for the upcoming nodes to use.
If you need to keep data throughout the flow's run time you should use variables.

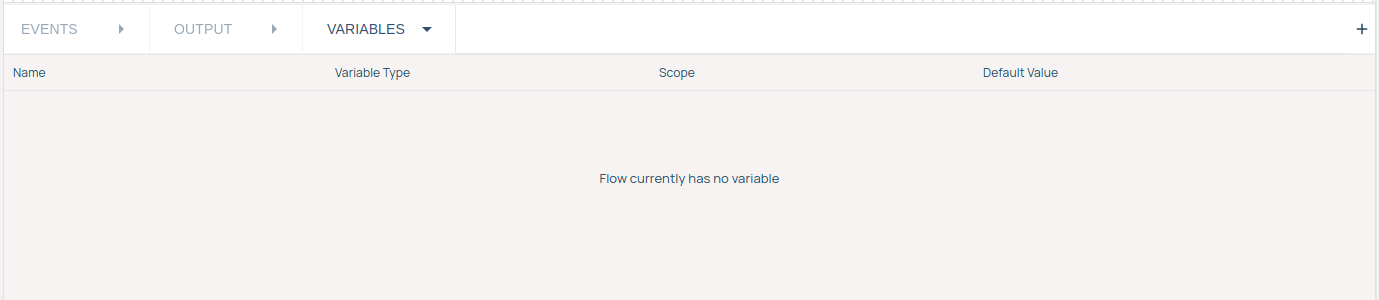
To add a new variable, just click the + sign at the top right corner of the bottom panel seen that is seen when the Variables tab is selected.

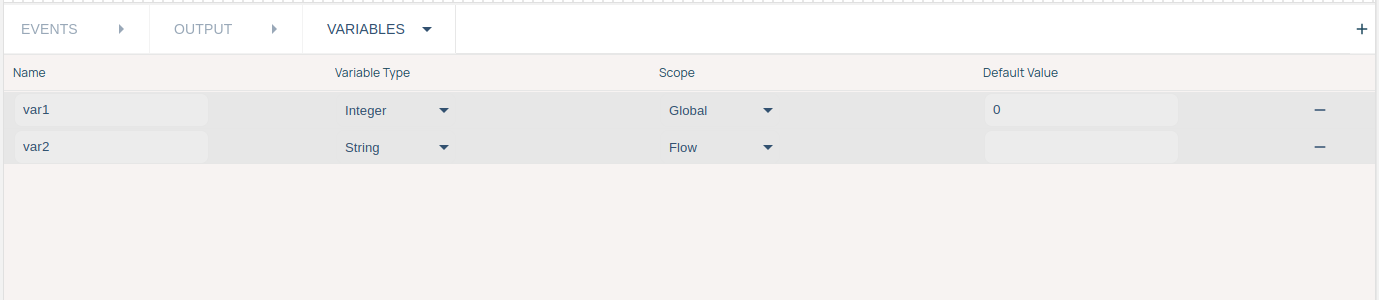
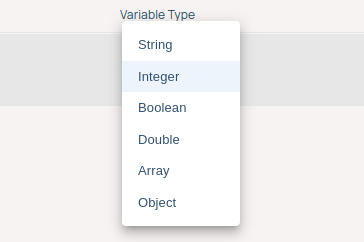
Currently, there are six types of variables: String, Integer, Boolean, Double, Array and Object.

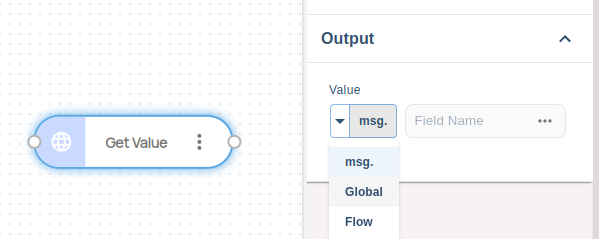
Every variable has a scope. The "Global" scope can be seen by the main flow and all the subflows. The "Flow" scope can only be seen by the subflow or the main flow wherever the variable is created.
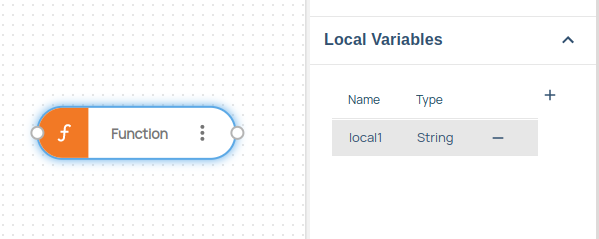
There are 3 types of scope for variables. Global, Flow and a special variable scope for the Function node: local scope that can be reached from the Function node's properties.

Variables may be used as input or output values from the node properties panel on the right side of the Flow Designer.

Variables can also be reached from the Function node's embedded Javascript code. Function Edit menu action will pop up the Javascript editor for the Function node.
Variables can be reached inside the Function node's javascript code as below:
var gVar1 = global.get("var1"); // This is how you get a Global scoped variable value
var fVar2 = flow.get("var2"); // This is how you get a Flow scoped variable value
var lVar3 = local.get("var3"); // This is how you get a Function scoped local variable value
To set a variable value you can call the "set" function on the variable's scope object.
global.set("var1", 1); // This is how you assign a value to a Global scoped variable
flow.set("var2", "test"); // This is how you assign a value to a Flow scoped variable
local.set("var3", 1.35); // This is how you assign a value to a Function scoped local variable