Basic Usage
Robomotion web extension makes it easier to inspect web elements in your browser. If you have not installed the chrome extension, please read here to learn how to install it.
When you use the browser nodes, you need to specify the selector of the web element you want to interact with. You can fill the selector field of the node manually by writing the XPath directly or with the help of the Robomotion browser extension.
Here are the steps to use this extension:
Step 1: Open a new tab in your browser and go to the page you would like to inspect.
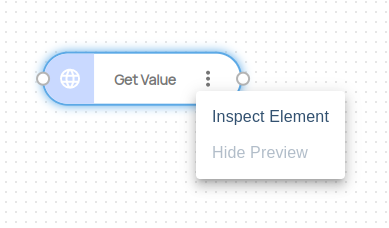
Step 2: Return to the Flow Designer tab and click the 3 dots at the right of the Browser node.

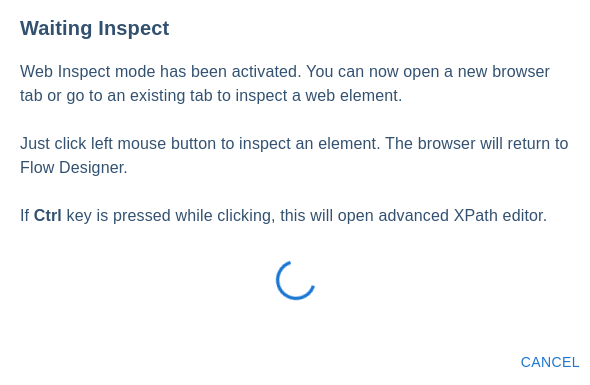
A popup with a brief description will be shown.

Step 3: Switch to the tab where the page to be inspected is loaded.
Now the inspect mode is activated. You can go to any tab or another window for selecting elements.
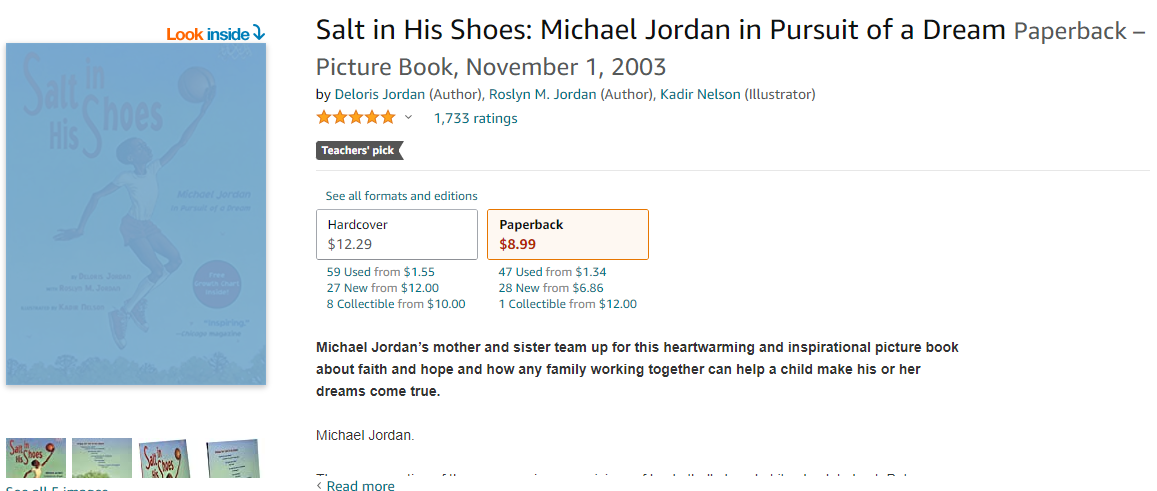
When you hover over the web element, you will see that the element is wrapped with a colored rectangle like the following:

If you want to cancel selecting an element, you can click the CANCEL button at the Flow Designer's "Waiting Inspect" pop-up dialog.
Step 4: Click the element you want to select.
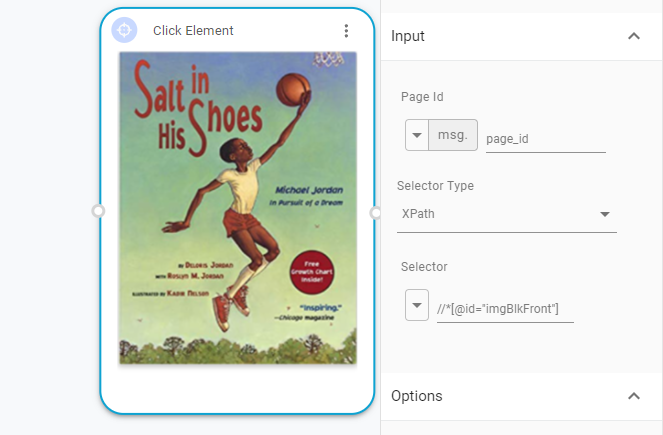
When you click the element, the Flow Designer page will be automatically opened, the image of the element will be put to the body of the node and the selector of the web element you selected will be automatically written to the selector field of the node property.

You can also edit the selector that will be returned to the Flow Designer by using the Advanced usage option. Or you can change or edit the selector within the node properties panel in the Flow Designer.